标题:实时视频网站接入指南:技术解析与实施策略
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实时视频网站接入指南:技术解析与实施策略</title>
</head>
<body>
<h1>实时视频网站接入指南:技术解析与实施策略</h1>
<h2>一、引言</h2>
<p>随着互联网技术的飞速发展,实时视频已经成为人们日常沟通、娱乐和工作中不可或缺的一部分。网站接入实时视频功能,不仅可以提升用户体验,还能为网站带来更多的流量和商业价值。本文将为您解析实时视频网站接入的技术细节和实施策略。</p>
<h2>二、实时视频技术解析</h2>
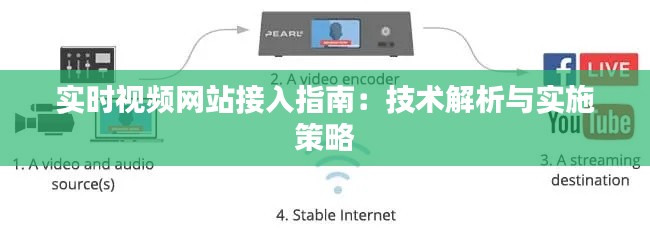
<p>实时视频网站接入主要涉及以下几个关键技术:</p>
<ul>
<li><strong>视频编码与压缩技术</strong>:视频编码是将视频信号转换为数字信号的过程,常见的编码格式有H.264、H.265等。视频压缩技术则用于减小视频文件的大小,提高传输效率。</li>
<li><strong>网络传输技术</strong>:实时视频传输需要保证低延迟和高稳定性,常用的网络传输协议有RTMP(实时消息传输协议)、WebRTC等。</li>
<li><strong>服务器端技术</strong>:服务器端主要负责视频流的接收、处理和分发,常见的服务器端技术有Nginx、Apache等。</li>
<li><strong>客户端技术</strong>:客户端负责视频流的播放,常用的客户端技术有Flash、HTML5等。</li>
</ul>
<h2>三、实时视频网站接入步骤</h2>
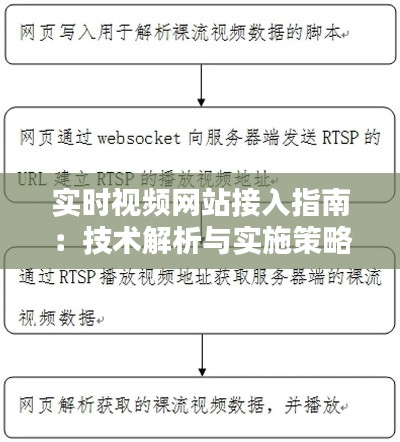
<p>以下是接入实时视频网站的步骤:</p>
<ol>
<li>选择合适的视频编码格式和压缩技术。</li>
<li>搭建服务器端环境,配置相关参数。</li>
<li>开发客户端播放器,支持视频播放和交互功能。</li>
<li>实现视频流的采集、编码和传输。</li>
<li>测试和优化视频播放效果。</li>
</ol>
<h2>四、实施策略</h2>
<p>为了确保实时视频网站的成功接入,以下是一些实施策略:</p>
<ul>
<li><strong>性能优化</strong>:对视频编码、压缩、传输等环节进行优化,降低延迟,提高画质。</li>
<li><strong>安全性保障</strong>:采用HTTPS协议加密传输,防止数据泄露。</li>
<li><strong>用户体验</strong>:提供多种视频播放器选择,满足不同用户需求。</li>
<li><strong>兼容性</strong>:确保视频播放器在不同设备和浏览器上都能正常工作。</li>
<li><strong>技术支持</strong>:提供专业的技术支持,解决接入过程中遇到的问题。</li>
</ul>
<h2>五、总结</h2>
<p>实时视频网站接入是一项复杂的技术工程,需要综合考虑多种因素。通过本文的解析和实施策略,相信您已经对实时视频网站接入有了更深入的了解。在实际操作中,还需根据具体情况进行调整和优化,以实现最佳效果。</p>
</body>
</html>转载请注明来自云南良咚薯业有限公司,本文标题:《实时视频网站接入指南:技术解析与实施策略》












 滇ICP备2021007469号-1
滇ICP备2021007469号-1