随着移动互联网的普及,各种移动设备如智能手机、平板电脑等成为人们获取信息的重要途径,在这样的背景下,如何确保内容在各种移动设备上都能得到良好的展示,成为设计师们关注的焦点,本文将探讨“移动专题尺寸”这一概念,以及如何根据这一概念打造适应不同设备的优质用户体验。
理解移动专题尺寸
移动专题尺寸,简而言之,指的是为移动设备量身定制的特定设计尺寸,在响应式设计和移动优先理念盛行的今天,移动专题尺寸已成为设计师们必须考虑的重要因素,不同的移动设备具有不同的屏幕尺寸和分辨率,设计时需要针对不同的设备制定不同的尺寸规范,以确保内容在移动设备上的展示效果达到最佳。
移动专题尺寸的重要性
1、提升用户体验:通过设计适应不同设备的移动专题尺寸,可以确保用户在不同设备上都能获得良好的浏览体验,避免因尺寸不合适而导致的操作不便、内容显示不全等问题。
2、提高转化率:良好的用户体验有助于提高用户对网站的信任度和满意度,进而提升转化率,通过设计适应移动设备的专题尺寸,可以更好地引导用户在移动设备上进行操作,从而提高网站的商业价值。
如何设计移动专题尺寸
1、调研与分析:需要对目标用户的移动设备使用情况进行分析,了解用户主要使用的设备类型、屏幕尺寸和分辨率等信息。
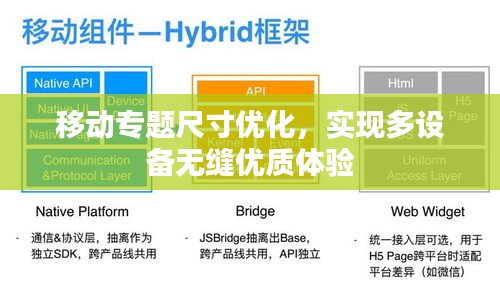
2、响应式设计:采用响应式设计理念,根据设备的屏幕尺寸和分辨率,自动调整内容的布局和尺寸,以确保内容在不同设备上都能得到良好的展示。
3、标准化与灵活性:在设计移动专题尺寸时,需要遵循一定的标准化规范,同时根据具体需求进行灵活调整,可以采用流式布局、栅格系统等设计方法,以适应不同设备的尺寸变化。
实践案例
以某电商网站为例,该网站采用了响应式设计,针对不同类型的移动设备设计了不同的专题尺寸,在智能手机上,网站会自动调整布局和字体大小,以适应手机的屏幕尺寸,方便用户进行浏览和购买,在平板电脑上,网站则提供了更为宽广的视野,让用户可以更加便捷地查看商品详情和评论,通过设计适应不同设备的专题尺寸,该电商网站提高了用户体验和转化率,取得了良好的商业效果。
移动专题尺寸是确保内容在移动设备上得到良好展示的关键因素,设计师们需要关注目标用户的设备使用情况,采用响应式设计理念,设计适应不同设备的专题尺寸,还需要遵循一定的标准化规范,根据具体需求进行灵活调整,只有这样,才能打造适应不同设备的优质用户体验,提高网站的商业价值。
转载请注明来自云南良咚薯业有限公司,本文标题:《移动专题尺寸优化,实现多设备无缝优质体验》














 滇ICP备2021007469号-1
滇ICP备2021007469号-1
还没有评论,来说两句吧...